Забравих всичко за стилове за печат
Арън Густафсон наскоро попита чрез Twitter, за да Indiegogo. в което той посочва, че техните страници са описани подробно Поръчка неподходящи за използване в печатна форма.
Бях изумен, когато видях това чуруликане - разбрах, че това е бил дълго време, тъй като аз оптимизиран стилове за печат и аз дори не мисля за тяхната проверка.
Може би това е, защото аз прекарват много време, за да промените размера на прозореца на браузъра, за да се гарантира, че моите сайтове работят перфектно във всички размери и форми, а може би защото аз рядко, отпечатайте тази страница за себе си. Независимо от причината, бях напълно забравил за стилове за печат, а това е лошо.
Отказах се от дома ми принтер за дълго време, защото винаги съм си мислил, че те съборят след 10 минути работа. Но не всеки е като мен. - Heydon Pickering (Inclusive Design Patterns)
Ако забележите, че сте в подобна ситуация, този пост ще ви помогне в бързото опресняване на знанията. Ако не са оптимизирани страниците си, за да отпечатате, следните съвети ще ви помогнат да започнете.
1. Свържете се с стилове за печат
Освен това, можете да се свържете с HTML стилове, но това ще изисква допълнителна заявка HTTP.
2. Тестване
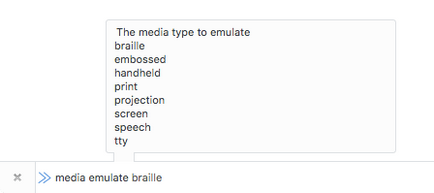
За отстраняване на грешки стилове за печат в Firefox, отворете дизайн панел (Shift + F2 или менюто Tools> Web Developer> Лента за разработчици), въведете в полето за въвеждане на медиите подражават печат и натиснете влиза. Активният раздел за рестартиране ще работи така, сякаш типа носител е печат.

Емулация стилове за отпечатване на Firefox
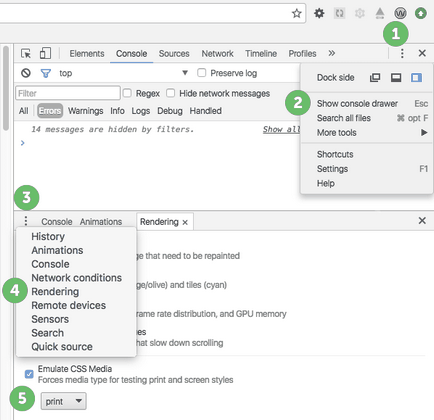
В Developer Tools Chrome, отворен (CMD + Opt + I (MacOS) или Ctrl + Shift + I (Windows) или меню View> Developer> Инструменти за) и дисплей конзола, отворете рендиране панел и менюто подражава CSS Media, изберете Печат.

Емулация стил печат в Chrome
3. Абсолютни единици
Absolute единица за измерване е лошо на екрана, но е чудесно за печат. Стиловете за отпечатване тяхното използване е напълно безопасно и дори препоръчват да се използва като единичната см. мм. инча pt или компютър.
4. Специфични правила за страници
Можете да зададете свойства, които са специфични за отпечатана страница, като неговия размер, ориентация и полетата с помощта на директивата за @ Страницата. Това е много удобно, ако искате да имате всички страници са били определени граници.
@ Страницата директива е част от спецификацията на пейджъра Media модул. който има такива прекрасни неща като възможност за избиране на първите страници да бъдат отпечатани или празни страници, позиционни елементи в ъгъл на страницата, и др. Той дори може да се използва за отпечатване на книги.
5. повреди страницата за управление
Тъй като отпечатаната страница, за разлика от уеб страниците не са безкрайни, съдържанието ще бъде разделена между страниците. В момента има 5 имота за контролиране защо това се случва.
за разделяне на страници преди елемента.
Ако искаме елемент винаги е в горната част на страницата, можем да зададем почивка страница принуден от правилото страница-пауза-рано.
Разделяне на страниците след елемента.
Правило страница разпадането след ни позволява да се ускори или забраните нова страница след елемента.
нова страница в рамките на клетката
Тази функция е полезна, ако имате нужда да се избегне прекъсването на страницата във вътрешността на елемента.
Вдовици и сираци (висящи стрингове)
Понякога не е нужно контрол над прекъсване на страница, но важната контрола върху колко линии ще бъдат показани на тока, както и на следващата страница. Например, ако на последния ред на параграфа не се побира на текущата страница, на следващата страница ще бъде преместена заедно с предпоследния. Това е така, защото съответните вдовиците имоти по подразбиране се избира 2. Можем да го променят.
Ако сме изправени пред другата страна на този проблем и ще се постави само първия ред на абзац на текущата страница, а след това целият параграф ще започне на следващата страница. Сираците носи отговорност за този имот и стойността му по подразбиране 2.
Този код означава, че минимум 3 линии трябва да бъде поставен на текущата страница, към абзац не се прехвърля към следващия.
Не всички от тези качества и ценности работят във всеки браузър, трябва да се провери за печат стилове в различните браузъри.
6. Reset стилове
Логично е да нулирате шрифт някои стилове като фон-цвят. кутия-сянка и цвят.
Печат на стил е един от малкото изключения, когато се използва ключовата дума! Важно е съвсем нормално.
7. Премахване на допълнителен съдържание
Вие сте по принцип може да се показва само основното съдържание, и да се скрият всичко останало:
Печатни препратки са безполезни, ако не знаеш на къде водят.
Разбира се, че ще се показва на всички: относителни препратки, абсолютни връзки, котви и така нататък. Следващата опция ще работи най-добре:
Тя изглежда луд, знам. Тези линии на работа като този: HREF стойност атрибут се покажат до всяко позоваване, което е, ако тя започва с HTTP. но не води до нашия mywebsite.com.
9. печат преписи съкращения
Съкращения трябва да се завъртят около елемент което показва, декриптиране заглавие атрибут. Той има смисъл за да го отпечата.
10. Отпечатване на фона
Обикновено браузъри не се отпечатват цветовете на фона и фонови изображения, ако не е изрично ги посочи. Налице е стандартизиран функция за печат цветно адаптира. което позволява да се замени настройките по подразбиране на някои браузъри.
11. Заявките за медиите
Ако пишете медийни заявки както в този пример, имайте предвид, че стиловете в заявката за медиите няма да се използват за печат.
Може би ще попитате защо? Тъй като правилата на CSS се прилагат само когато и двете условия: мин ширина е 48em. медиен тип - екран. Ако се отърве от екран ключова дума. заявката за медиите ще разгледа само мин ширина стойност.
Печат 12. Card
Актуални версии на Firefox и Chrome са в състояние да отпечатате на картите, но Safari не го прави. Някои услуги предоставят статична карта. които могат да бъдат отпечатани, а не на оригинала.
13. QR-кодове
В статията от Smashing Magazine има няколко полезни съвети. Една от тях е създаването на QR-кодове за печатни страници, които потребителите не трябва да се изпише адреса за достъп до страницата.
Доплащане: запечата неоптимизираните страници
По време на изследванията си, открих един чудесен инструмент, за да помогне на неоптимизиран страници при печат. С Printliminator можете да премахнете нежелани елементи, като просто кликнете върху тях.
Приложение 2: Гутенберг
Ако търсите рамка, можете да харесва Гутенберг. направи оптимизация на страниците малко по-лесно.
Приложение 3: Hartija
Това е още една рамка за създаване на стилове за печат от Владимир Carrera.